This guide will deal with the product page design templates, here you will find the system’s regular text editor window, wherein you may change and tailor a template to your taste, using lists of codes and ready-made editable design templates.
In order to get to “Product Page Design” click on Store>>Manage Store>>Store Settings>>Product Page Design.
The main idea is that you can design a template unit for a product page, while using set placeholders – and the system will know to replace the placeholders with actual details for the user.
In addition, all set content (that isn’t code) will stay set on the product page (images, text, and so on…)
For example, to display a price you can enter “Price:” #-SiPr-#, design the text style as you wish, and the system will still display the set text “Price:” on all product pages, while the #-SiPr-# code will be replaced by the actual product price.
Please note that you may use images for the code that represents links, and so, design a custom “Add to Cart” button and other visual elements.
Remember: the code that represents a link should be placed as a destination for the link, otherwise it will be displayed as it is in the template.
We recommend choosing one of the ready-made templates and testing it and its function out, in order to understand how this tool works.
In order to replace the default template with the one that you have created, you must check the “Apply template” checkbox and click on “Apply”. Note that unchecking this box will not delete the designed template – and therefore this is an efficient method for testing, fixing, and comparing design templates, without affecting the products on the site.
When using code for product images, remember that the system displays product images at a maximum size of 133x133 pixels, therefore it is best to build the template so that the code is placed in an area of 133x133 pixels – in order to prevent the possibility of expanding the display.
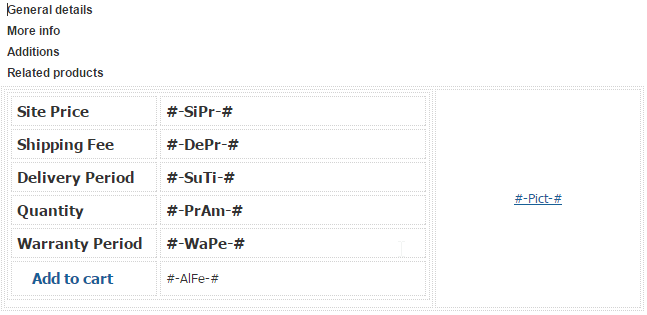
For illustration purposes, this is how your template may look:

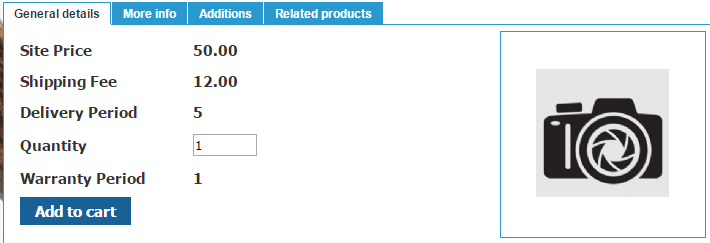
This is how your actual product page will look once you apply the template: