Relevant to:
Express
This article is relevant to Express Builder users (registered after 01/01/2014).
Borders and Shades
this short article goes over the border shade and background image settings that appear on various objects within the system.
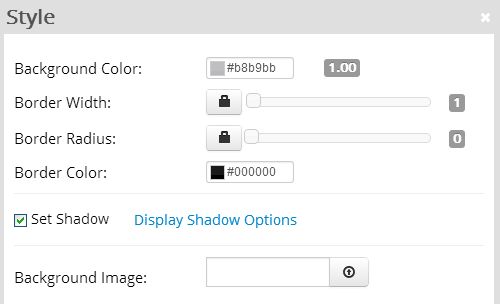
Borders
NOTE - Not all elements have all these options.
Border Width - Sets the borders of the element.
Border Radius - Rounds the borders of the element - doesn't apply to circles.
Border Color - Sets the color of the borders.

Shades
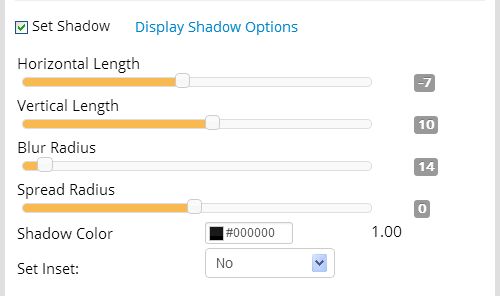
Set Shadow + Display Shadow Options:
- Horizontal Length - The horizontal length of the shadow
- Vertical Length - The vertical length of the shadow
- Blur Radius - Sets a gradient of opacities for the desired background color. With blur radius set to 0 the shadows appear as a solid color, as blur radius is added the color becomes more blurry at the edges.
- Spread Radius - Sets how far should the shadows extend.
- Shadow Color - Sets the color of the shadows.
- Set Inset - Changes between inner outer shadow.

Background Image
NOTE - These options are only available once you select a background image.
Background Repeat: Chooses the axis for which to repeat the image to make sure it fits the screen width. the options are:
- Repeat - x - Repeat for width.
- repeat - y - Repeat for height.
- Repeat - For both x and y axis.
- No-repeat - Doesn’t repeat.
Background Position - Positions the image in relation to the screen height and width.
Size -
- Cover - Changes the image dimensions so that the entire background is covered. Crops the image if needed.
- Contain - Changes the image dimensions so that it’s completely visible in the website.