Relevant to:
Express
This article is relevant to Express Builder users (registered after 01/01/2014).
Pages Menu
The next article will discuss the Page Menu element for the side tool bar.
Adding a Pages Menu
Adding the pages menu element to the website will add a navigation bar with all of the pages defined in the menu 1 - Default.
The element is located in the toolbar in the Popular tab. It can be placed anywhere on the website by dragging the icon into the site and given a personalized design.
Clicking this element will open a menu in which you can make changes to the it’s settings:

Manage pages - click Manage Pages tol open a page manager at the top left of the interface. The page manager will display all of the website's pages.
Add page - allows you to add pages or categories to the current menu.
Style - This window contains the menu's design settings.
Designing the Pages Menu
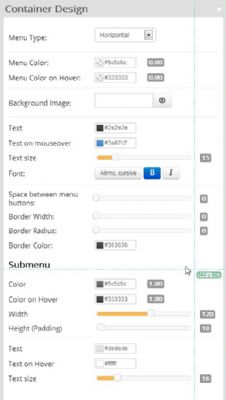
In order to design the pages menu, click the element and then click Style to allow you to change the design.

Click to Enlarge
Menu type: Allows you to determine how the menu will be displayed; horizontally or vertically.
Menu color: Sets the menu's background color.
Menu color on hover: Sets the menu's cover when hovered over with the mouse.
Background image: You can choose a background image for the menu's background.
Background repeat: You can determine how the background picture will be displayed - once
- repeat - x - repeat for width
- repeat - y - repeat for height
- repeat - for both x and y
- no-repeat - doesn’t repeat
Background position: Refers to the starting position of the background image. You can choose from a list of positions or define a personalized position for the image.
Size: Determines the background image's layout.
Cover: Changes the image dimensions so that the entire background is covered. Crops the image if needed.
Contain: Changes the image dimensions so that it’s completely visible in the website.
Designing the Menu's Text
Text: Allows you to choose the color of the menu's text.
Text on mouseover: Sets the color of the text when the mouse is hovering over it.
Text size: Sets the size of the menu's text.
Font: You can determine the font type out of a list of fonts that the system offers.
General Design
Spaces between menu buttons: You can determine the space that will be between menu buttons.
Border width: Determine the border's width.
Border radius: Rounds the corners of the menu.
Border color: Change the menu’s border color.
Submenu Design
Color: Determines the drop down submenu's background color.
Color on hover: Determines the submenu's color when the mouse hovers over it.
Width: Determines the width of the submenu's button.
Height (padding): Determines the height of the submenu's button.
Text: Allows you to choose a color for the text in the menu.
Text on hover: Determines the text's color when the mouse is hovering over it.
Text size: Determines the size of the menu's text.